誠ブログは2015年4月6日に「オルタナティブ・ブログ」になりました。
各ブロガーの新規エントリーは「オルタナティブ・ブログ」でご覧ください。
失敗しない資料請求、お問い合わせ・エントリーフォームへ誘導するための4つの条件 の1
変なホームページ屋が書いた仕事が楽しくなる話
失敗しない資料請求、お問い合わせ・エントリーフォームへ誘導するための4つの条件 の1
株式会社ミスターフュージョン代表取締役 Webプロデューサー。若手No.1Webプロデューサーとの呼び声も高い。宣言会議でソーシャルメディア×スマートフォンについて連載中。2011年に書籍出版予定
当ブログ「変なホームページ屋が書いた仕事が楽しくなる話」は、2015年4月6日から新しいURL「http://blogs.itmedia.co.jp/mrfusion/」 に移動しました。引き続きご愛読ください。
お世話になっております。
伝説のWEBデザイナーさん・REGISTAさん・irisさん
コメントありがとうございました。恐縮です。
3人のリクエストに答えて、
今日は失敗しない資料請求、お問い合わせ・フォームへ誘導するための4つの条件です。
これはうちのデザイナーが編み出したノウハウですので、ぜひ参考にしてみてくださいね。
反応装置に必要な4つの条件を以下の4つに要約してみました。
(1)目につきやすい、見つけやすい
(2)読みやすい、理解しやすい
(3)目的・テーマに合ったトーンである
(4)(クリックしても大丈夫という)安心感がある
見つけやすく、何の行動を促すものか瞬時に理解でき、安心してクリックしてもらえるボタンを目指します。
上記の4つの内1~3について、今回はひとまず「色」の面から考えてみました。
ごく一般的なことであり、デザイナーに限らず日常の中で無意識に使用している
「色の効能」の一部をごく簡単にまとめてもらいました。
「色」の側面から考えるということ
デザインとは単色では成立せず、常に複数の色の組み合わせによって成立するものであるため、一色の効果だけを追求することにはあまり意味が無いと思われます。同じ色でも使用方法によっては与える印象に大きな差が出るからです。
例えばその色を使用する面積や比率、隣接する他の色によっても効果は異なりますし、
また色には色相以外に彩度や明度といった属性もあります。
同じ赤でも暗い赤、鮮やかな赤、薄い赤・・・等、見え方や与える印象も大きく異なります。
こうした複雑性は一旦横に置いて、ごく単純化した大原則=「大体合ってるお約束」的なことを整理してみました。
条件1、目につきやすく、見つけやすくなければいけない。
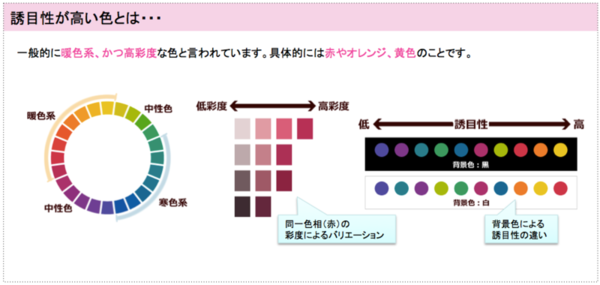
無意識に目を引きつける、注目されやすい性質を「誘目性」と言います。
(厳密には発見されやすさを「誘目性」、発見しやすさを「視認性」と言う。)
目につきやすく、見つけやすくなければいけない。
具体的にどうするかをお知らせします。
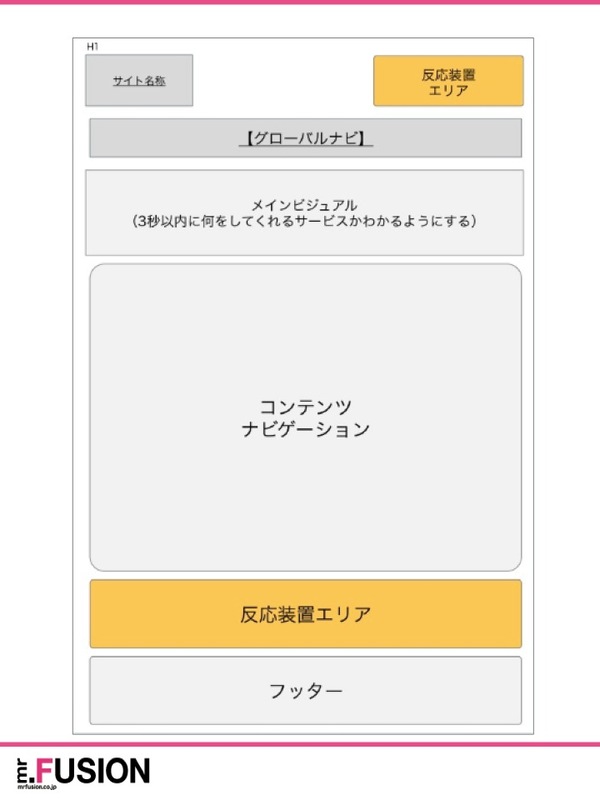
例えば、位置。
上記はトップページの例ですが、少なくてもページの中には2つ
反応装置エリアを設置しましょう。
下層ページには最低3カ所(ローカルナビゲーション(サイドナビ)の近辺に入れます。
これは、ヘッダーエリア、コンテンツエリア、コンテンツを読み終わったフッターエリアに
設置する事により、ユーザーが目につきやすい、探しやすいがまず実現できるのです。
ですので、1ページに2つ以上はかならず反応装置エリアを入れるようにしてくださいね
おつかれさまでした。
後3つは、小出しします。
恐縮です。