誠ブログは2015年4月6日に「オルタナティブ・ブログ」になりました。
各ブロガーの新規エントリーは「オルタナティブ・ブログ」でご覧ください。
使いにくいアプリケーションの作り方
仕事と生活と私――ITエンジニアの人生
使いにくいアプリケーションの作り方
グローバル ナレッジ ネットワーク株式会社で、Windows ServerなどのIT技術者向けトレーニングを担当。Windows Serverのすべてのバージョンを経験。趣味は写真(猫とライブ)。
当ブログ「仕事と生活と私――ITエンジニアの人生」は、2015年4月6日から新しいURL「http://blogs.itmedia.co.jp/yokoyamat/」 に移動しました。引き続きご愛読ください。
本記事は2012年11月19日付けで、Webメディア「Computer World」に「使いにくいアプリケーションの作り方」として掲載した記事に加筆したものである。
なお、残念ながらmixiのインターフェースはその後大きく変わってしまったため、参考程度に留めていただきたい。
■IT技術者の地位を取り戻すために
GUIの普及により、コンピュータを使うために複雑なコマンドを覚える必要がなくなった。市販されるアプリケーションの多くは、特別なマニュアルがなくてもインストールしてすぐに使える。また、インターネットが開放され、多くの商用サービスが生まれ、利用者の数が激増した。
優れたアプリケーションやサービスが増えた結果、IT技術者の世間での地位は低下した。
IT技術者の本業は、アプリケーションやサービスを作成する「システム開発」、アプリケーションやサービスの動作基盤を作る「システム構築」である。システム開発者は、他社製品に詳しくないし、システム構築者はそもそもアプリケーションに詳しくない。
Webサーバーの管理者に「Excelで、ピボットテーブルの使い方を教えてください」と言われても、答えられないことが多い。それは、テレビの回路設計をしている技術者に、「今秋のテレビドラマはなにが面白いですか」と聞くようなものだ。
筆者の同僚のUNIXエンジニアは、法事の時に親戚の人からMicrosoft Officeの使い方を聞かれ、何一つ答えられなかったという。あとで親に「お前、ほんとに仕事しているのか」と聞かれたらしい。
こうした問題は、アプリケーションの使い方が簡単になり、誰でも使えるようになったから生まれたものである。アプリケーションを使いにくくすれば、コンピュータを使う人が減り、質問する人も減る。もし分からなくても、「やっぱり専門家でも分からないくらい難しいんだ」と思ってもらえる。
そこで、今回は「使いにくいアプリケーションの作り方」を、具体例を挙げながら紹介する。使いにくいアプリケーションを作るための参考にしてほしい。
■同じ操作で違う動作を起こす
最初に試みたいのは、同じ操作をしているのに異なる動作を起こすことで、利用者を混乱させ、使う気持ちをなくさせることである。
ソフトバンク3G携帯のインターネットポータルサイト「Yahoo!ケータイ」は、検索操作が場面によって変化する(説明のため、[決定]ボタンを押したときに選択される場所を[カーソル]、テキスト入力できる部分を[テキストボックス]と表記する)。
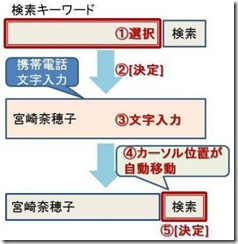
Yahoo! ケータイの初期画面では、以下の手順で検索を行なう。
- 検索用のテキストボックスを選択
- [決定]を押す
- 文字入力画面になるので、検索文字を入力し[決定]を押す
- カーソルが自動的に[検索]ボタンに移動する
- [決定]を押して検索
検索画面以外では、以下のように動作する。
- テキストボックスを選択
- [決定]を押す
- 文字を入力し[決定]を押す
- カーソルはテキストボックスに留まる
- そのまま[決定]を押すとテキストの再編集が可能
検索キーワードを入力したら、[検索]ボタンを押すに決まっているから、Yahoo!ケータイの初期画面では、自動的に[検索]にカーソルを移動するのだろうが、通常のWebサイトと異なる動きをするためいらいらする。しかも、この機能は再入力や再検索では動作しない。
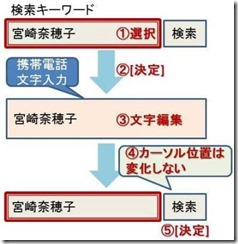
- 文字が入力された状態で、検索用のテキストボックスを選択
- [決定]を押す
- 文字入力画面になるので、検索文字を編集し[決定]を押す
- カーソルはテキストボックスに留まる
- カーソルを[検索]ボタンに移動して[決定]を押す
一度編集した文字列は、再度編集される可能性が高い、という法則があるかどうかは知らないが、初回とは異なる動作をする。携帯Webブラウザとしてはこれが本来の動作で、初回検索だけが異なる動作をするようになっている。
また、検索結果が表示されている場合の再検索用テキストボックスに入力してもカーソルは自動移動しない。
■同じ機能に違う言葉を使う
同じ機能に違う言葉を使うことで、ユーザーを惑わせることも効果的だ。これにより、ヘルプを読んでも、人に聞いても、意味がよく分からないため、アプリケーションの習得が遅れる。
SNSサイトのmixiでは、「つぶやく」と「日記を書く」という項目がある。ユーザーごとのトップ画面で、「コンテンツ別」が選択されている場合(これが初期状態)、他人の「つぶやく」の結果は、「友人の発言」として表示され、「日記を書く」の結果は「友人のコンテンツ更新」として表示される。一般的には「つぶやき」もコンテンツと考えられるし、「日記」も発言の一種である。あえて違う言葉を使うことで、ユーザーを混乱させることに成功している。
残念ながら、現在では表示が変わっており、ここで説明したような混乱は軽減されている。
しかし、幸いなことに、mixiには「スタンダード」と「タイムライン」という、よく分からない項目が増えており、全体として決して分かりやすくはなっていない。
mixiは、Facebookの分かりにくいところを選んで採用しているようである。そのため、最新のものからなるべく多く表示する機能と、間引いて表示する機能を分けているのかもしれない。もしそうだとしたら、「スタンダード」「タイムライン」という言葉からは想像できない動作になる工夫は評価できる。
■二度と同じ操作ができないようにする
mixiではさらに工夫がしてある(してあった)。最初は表示オプションとして「コンテンツ別」が選択されているため、「友人の発言」には「つぶやき」が、「友人のコンテンツ更新」には「日記」が表示される。しかし「コンテンツ別」ではなく「つぶやき」や「日記」のように、個別の項目を選ぶと、「友人の発言」や「友人のコンテンツ更新」などを同時に表示しなくなり、指定した項目(「つぶやき」や「日記」など)だけが表示される。ここで、画面に表示されている「友人の発言」や「友人のコンテンツ更新」とは表記しないのが工夫の見られる点である。
元のように「友人の発言」と「友人のコンテンツ更新」(つまり「つぶやき」と「日記」の両方を表示する状態に戻すには「ホーム」を選択して初期画面に戻すしか方法がない(ように見える)。
一度操作した結果を元に戻せないのは、操作に対する恐怖心を与えるため、アプリケーションを使いにくくするための優れた方法である。
以前のmixiには、こうした高度な幻惑機能は備わっていなかったが、何度かの改良によりここまで進化した。おかけで「mixiの使い方がよく分からないの~」と言う友人に対して優位性を保ちやすくなった。
なお、先に述べたとおり、現在では画面レイアウトが大きく変わっており、ここで記載したことがそのままあてはまるわけではない。たとえば、「スタンダード」または「タイムライン」を選ぶことで、「つぶやき」と「日記」の両方を表示できる。「コンテンツ別」という表現もなくなり、分かりやすくなってしまった。
■これからのアプリケーション
今回は、アプリケーションを使いにくくする方法として3点を紹介した。その他にも「モードの多用」や「過剰な自動入力」など、いくつかの方法がある。機会があればこれらについても紹介したい。