誠ブログは2015年4月6日に「オルタナティブ・ブログ」になりました。
各ブロガーの新規エントリーは「オルタナティブ・ブログ」でご覧ください。
ウェブサイトをiPhoneアプリにする方法
»2010年6月 9日
PAGES TO THE PEOPLE
ウェブサイトをiPhoneアプリにする方法
KDDIウェブコミュニケーションズにて、中小事業者向けサービスの事業責任者。2007年よりレンタルサーバーCPIの事業本部長、2009年3月ドイツのCMS Jimdoの日本独占販売権を取得し、事業責任者に就任。2011年9月、Google、KDDIと共にみんなのビジネスオンラインを立ち上げる。2013年4月、取締役副社長就任。
当ブログ「PAGES TO THE PEOPLE」は、2015年4月6日から新しいURL「http://blogs.itmedia.co.jp/teppeitakahata/」 に移動しました。引き続きご愛読ください。
iPhone4の話題が盛り上がってますね。iPadの売れ行きも好調な様子。
先ほど渋谷のアップルストアに行ってきましたが、ものすごい人だかりでした。
推定年齢70歳ぐらいの男性が、iPadケースを探してる姿も見受けられ、これからはPC以外の端末も意識しないといけないな〜と実感した次第です。
さて、ということで、新しいモバイル端末ががんがん発表される昨今において、普通のウェブサイトを簡単にスマートフォン(iPhoneやAndroidなど)のアプリに変える方法を書きます。
iPhoneアプリの作成と聞くと、ウェブデザイナーさんには少し敷居が高いイメージがあると思います。
プログラミングはわからないし、お客さんは特に作ってって言わないし。
でも、もしHTMLを書くのと同じレベルでiPhoneやAndroid向けのアプリが作れたらどうでしょう?
もっとお客さんに効果的な提案ができるのではないでしょうか??
例えば、ある飲食店がiPhoneアプリを作成したとします。
iPhoneにはGPSがついているので、位置情報と連動して普通のウェブサイトではできない試みができます。
そのお店の半径100メートル以内でお客さんがアプリケーションを立ち上げたら、その日限定のクーポンを表示する。
クーポンを見た常連客の方がフラッと立ち寄る。そんな使い方で集客を増やせるかもしれません。
あるいは、ホテルや旅館のような宿泊施設であれば、リピーターに特化して、アプリから特別プランを提供しても面白いかもしれません。
そんな今までできなかったことを叶えてくれるウェブデザイナーの心強い味方がMotherApp(マザーアップ)です。
Mother Appは、ウェブサイトをスマートフォンアプリに変換してくれるエンジンです。iPhone、Android、Blackberryなど、主要なスマートフォンはカバーしています。このエンジン一つで、それぞれに最適なアプリを作ることが可能です。
Mother Appで作られたアプリ
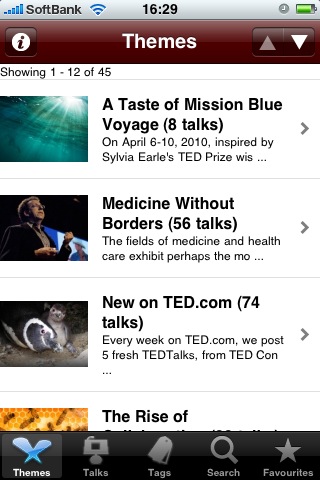
まず、サンプルサイトの画面キャプチャを見てみましょう。
あるサイトをMother Appを介してアプリ化したものです。
通常のiPhoneアプリのように、画面下部にボタンが設置され、各記事へのリンクがリスト化されています。
このアプリを作るのに特殊な技術は必要ありません。
普通にウェブサイトを作る要領でサイトを作成し、Mother Appが指定したタグ(Mother App HTML)を挿入するだけで完成します。
このような画面もiPhoneアプリなどでよく見かけますよね(これは中国語?か広東語?です。文字化けじゃないです)。
この画面すら、特殊なプログラミングの必要なく、通常のHTMLにMother App HTMLといわれる簡単なタグを挿入するだけで作成可能です。
ちなみに、当社にいるウェブデザイナーにMother Appの存在を伝えて簡単にデモをした結果、「これなら私でも作れます!!!」と感動していました。
Mother Appは元々Googleの初期メンバーだった方が作った香港のベンチャー企業で、最近日本に支社ができました。
今後の展開が非常に楽しみです。
iPhoneアプリやiPadアプリがもっと身近な存在になる日は、近い未来かもしれませんね。