誠ブログは2015年4月6日に「オルタナティブ・ブログ」になりました。
各ブロガーの新規エントリーは「オルタナティブ・ブログ」でご覧ください。
Chromeでスマートフォン、タブレット対応サイトを確認する
»2012年1月23日
51歳からの起業:困っている会社員と起業家へのメッセージ
Chromeでスマートフォン、タブレット対応サイトを確認する
会社員から経営者になって「生かされている人生」を今という視点で味わっている。51歳で独立。好きな事をやって夢を実現している過程。一度しかない人生を悔いのないように生きたい!
当ブログ「51歳からの起業:困っている会社員と起業家へのメッセージ」は、2015年4月6日から新しいURL「http://blogs.itmedia.co.jp/goyat/」 に移動しました。引き続きご愛読ください。
IE8とFirefox9でレスポンシブWebの動作確認をしたのだが対応できていなかった。Chromeでやってみたらこんな感じでレスポンシブWebを確認できた。
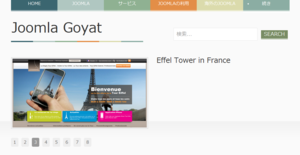
PCの画面
Tabletの画面
このサイトは、LocalhostでJoomla CMS 1.73で構築している。インターネットではアクセスができないが、同じレスポンシブWebとしてChromeで確認できるJoomlaサイトがあるので見てください。
レスポンシブWebをJoomla CMSで構築するとPCで表示しているがタブレットやスマートフォンでは表示させないというコントロールがシステム操作でできる。この点がCMSの良い点だ。
Joomla 1.5で構築したサイトでレスポンシブWebになっていないものは、Chromeで見てブラウザーの画面サイズを変えても何も変化がない。レスポンシブWebは、ブラウザーの幅を徐々に狭めていくとその動きが確認できるので面白い。
スマートフォンやタブレットでみると自動的に対応するため変化は見ることができない。