誠ブログは2015年4月6日に「オルタナティブ・ブログ」になりました。
各ブロガーの新規エントリーは「オルタナティブ・ブログ」でご覧ください。
オリジナルアイコンを作っちゃおう
とあるコンビニオーナーの経営談議
オリジナルアイコンを作っちゃおう
とあるところで、とあるコンビニのオーナーをしている、「川乃 もりや」です。事情により、匿名です。とあるコンビニの元社員が仕事や感じたことを、時にはコンビニの内情のあれこれをブログにしちゃいます。みなさんお付き合い下さい。
当ブログ「とあるコンビニオーナーの経営談議」は、2015年4月6日から新しいURL「http://blogs.itmedia.co.jp/kawarimonoya/」 に移動しました。引き続きご愛読ください。
皆さんもTwitterなどでは様々なアイコンを使用しているだろうが、中には著作権を無視したアイコンを使用している方も時々見かける。これだけソーシャルネットワークが広まってくると、安易に他人の画像を使用するのもリスクがあるのではないだろうか。
しかし「自分で作成しよう」などと考えても、どうやって作ったら良いのか、上手に作れないといったことで、作成を躊躇している方も多いだろう。
筆者もその一人で、デザインなんてモノは一部の選ばれた人にしか出来ない特殊能力だと思っている。
そんなデザイン初心者にも、それなりなモノが簡単に作成出来ちゃうソフトを見つけて、最近では、ヒマさえあればアイコンやロゴ作りを楽しんでいる。
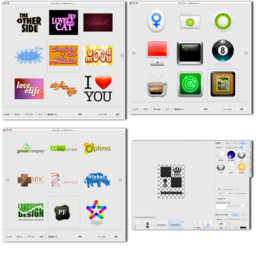
そんな簡単ソフト「ArtText2」を紹介します。
Mac専用ソフトとなってしまうが、ご存じの方も多いだろう。フリー版の「ArtText2 Lite」もあるので、Macを持っている方は一度試して見ることをオススメしたい。

このArtText2がスゴイのは、様々なテンプレートの中からアイコン、ボタン、ロゴと選んで作成できるので、筆者のようなデザイン未経験者でも、簡単に作成できてしまうというところだ。しかも、日本語が対応されているというのも嬉しい。この手のソフトは外国語であることが多く、筆者のように英語と言えば「掘った芋いじるな」しか思い付かない人でも安心である。
使い始めは専門用語とかに慣れずに戸惑うところもあるが、数日いじくっていれば操作はマスターできるだろう。困ったときは、動画投稿サイトで検索すると、使い方の参考になるものがある。
早速、このブログ用に何点か作成してみた。
各所要時間は30分もかかっていない。
筆者も法人化に向けて色々と準備中だが、ArtText2を使って会社のロゴでも作成してみようと考えている。
皆さんもオリジナルアイコンやバナーを作って、ブログやTwitterを飾ってみてはいかがだろうか。


